Map View Widget (CX)
About Map View Widgets
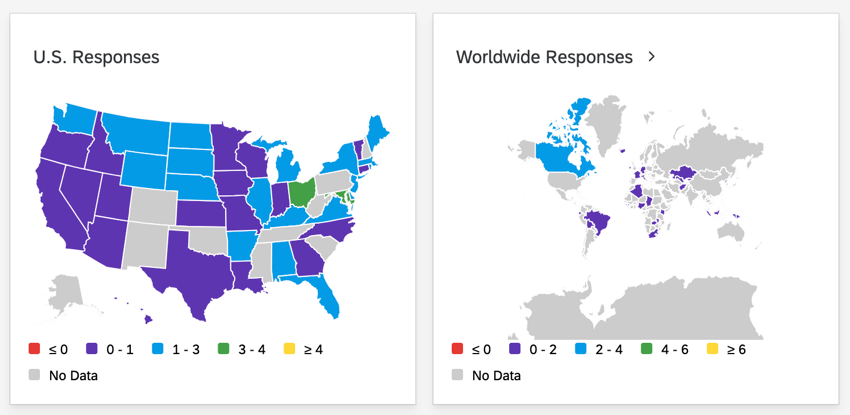
The map view widget shows response region counts for US and World maps.
Types of Dashboards
This widget can be used in a few different types of dashboard. This includes:
Field Type Compatibility
Either the Text Set or Text Value field type can be used for the map view widget. In preparing your data for your map view widget, state fields should be coded by state name or state abbreviation (e.g., ID, UT, NM). Country fields can be formatted by country names (e.g., France, Singapore, Nigeria) or by the ISO ALPHA-2 or ISO ALPHA-3 code found here.

Qtip: Although ISO ALPHA-2 and ISO ALPHA-3 country codes will always work, not all country names do. Several countries have specific naming conventions, including:
-
- The United States of America must always be written as United States
- United Kingdom cannot be abbreviated as UK
- The Democratic Republic of Korea must always be written as South Korea
- The Democratic People’s Republic of Korea must always be written as North Korea
If you’re noticing certain countries not pulling through, try using the ISO ALPHA-2 or ISO ALPHA-3 code instead.
Widget Customization
You can easily customize the content, colors, and labels in a map view widget.
Metric
Add a metric to your widget. We advise only having one. If you add multiple metrics to your widget, make sure you specify which you plan to use for the widget under the Color Metric dropdown.
You can add any metric to your map view widget, including count, average, or NPS. See the Widget Metrics page for more on configuring these settings.
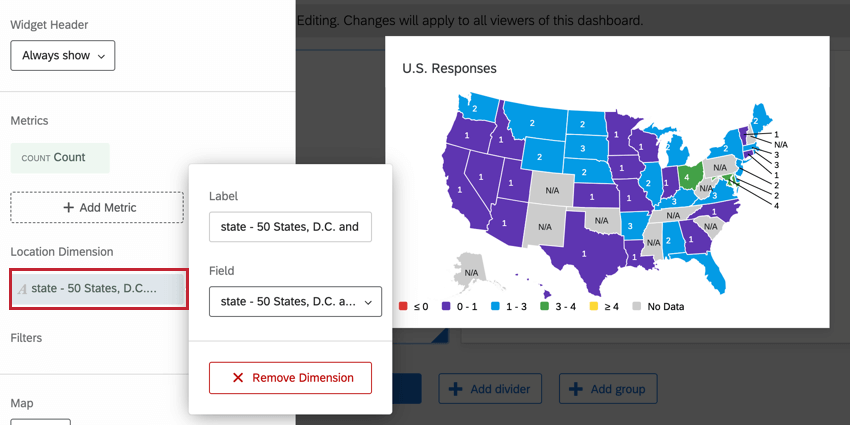
Location Dimension
Select the field where data is stored for either your state or country. Remember that the data in this field must adhere to the naming principles listed above.
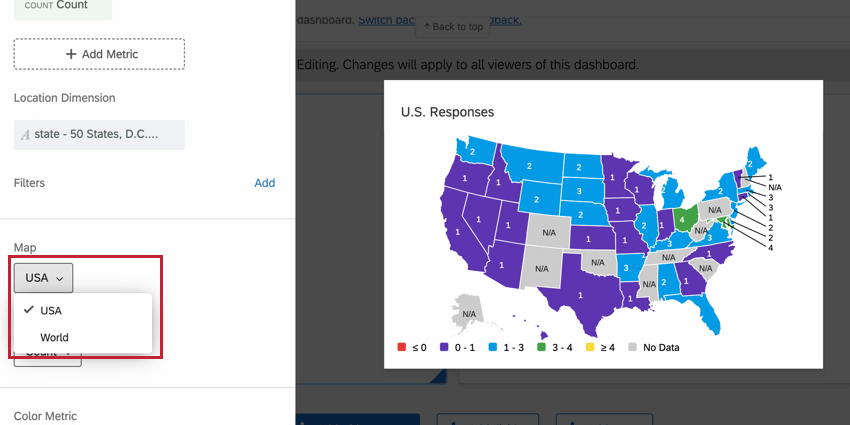
Map
Select either USA or World.
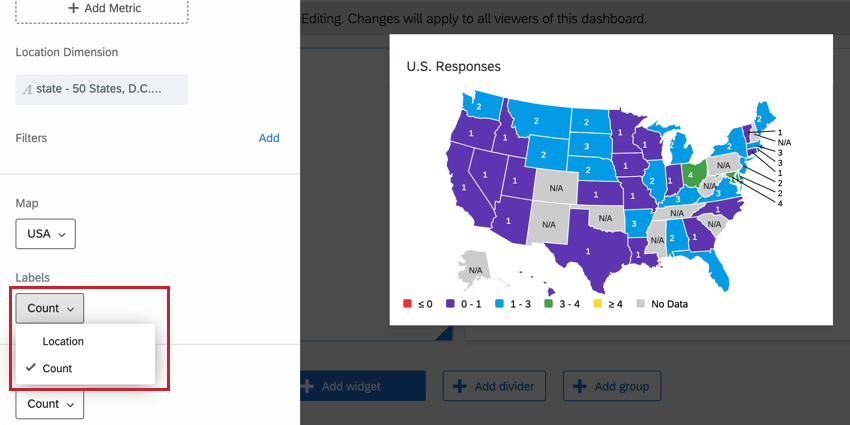
Labels
Add labels for Location, Count, or both.
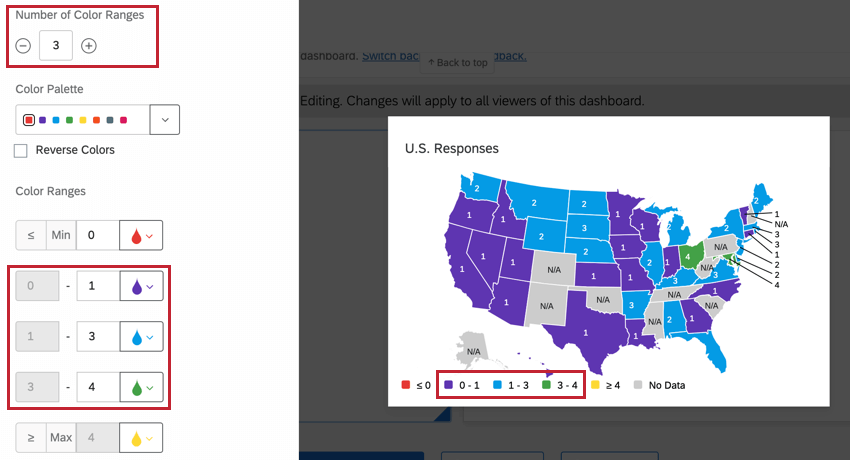
Number of Color Ranges
Set the number of ranges you want in the widget. The range determines the color of each state or country. This number does not include the minimum, maximum, or “No Data” fields.
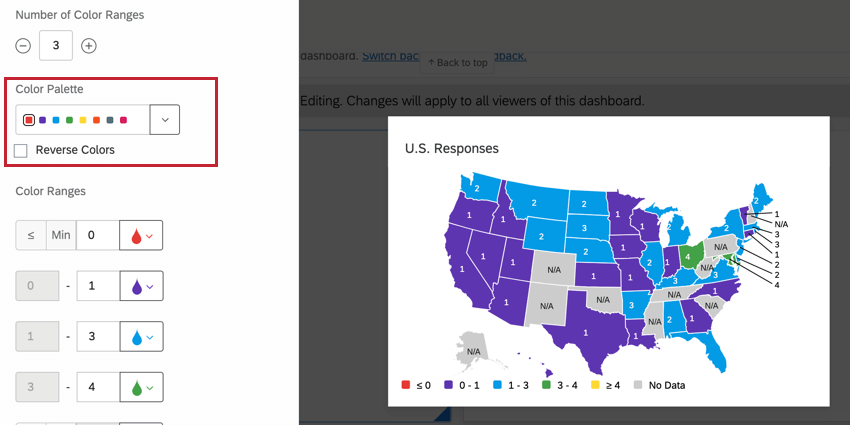
Color Palette
Select the color palette for your ranges. If you don’t want to use the entire range, click the color you’d like to use as your Start Color. If you want to reverse the order of the colors, select Reverse Colors.
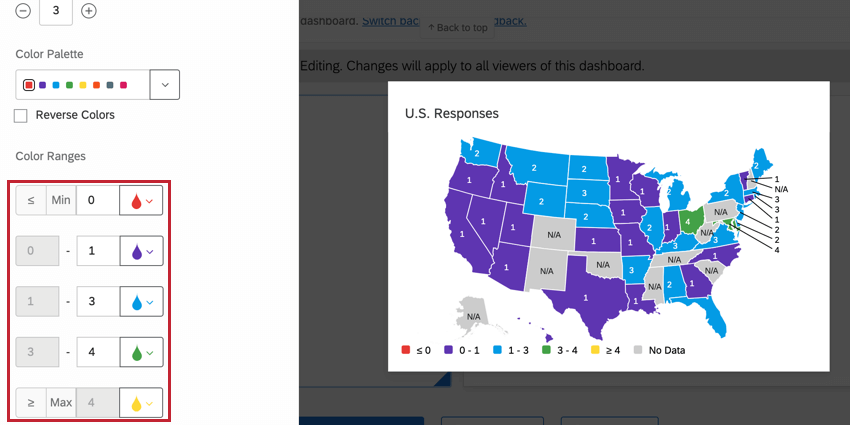
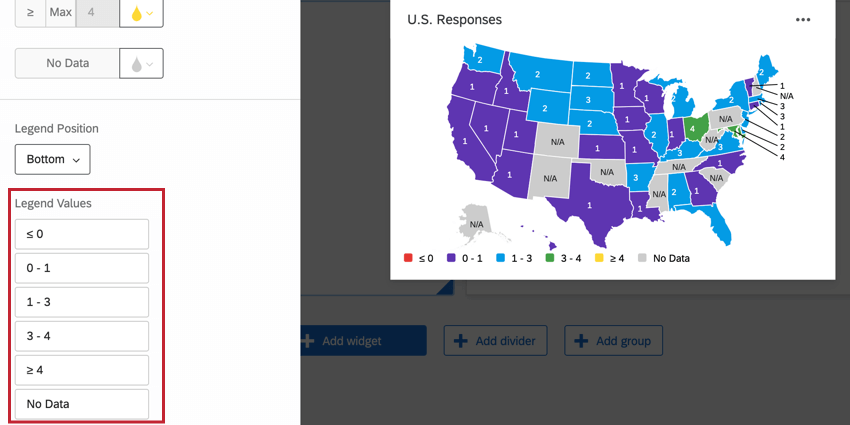
Color Ranges
Define your ranges. In any given range, the lower number will be included in the range and the upper number will be excluded. So, if a range is 10-20, 10 through 19 would be included in that group.
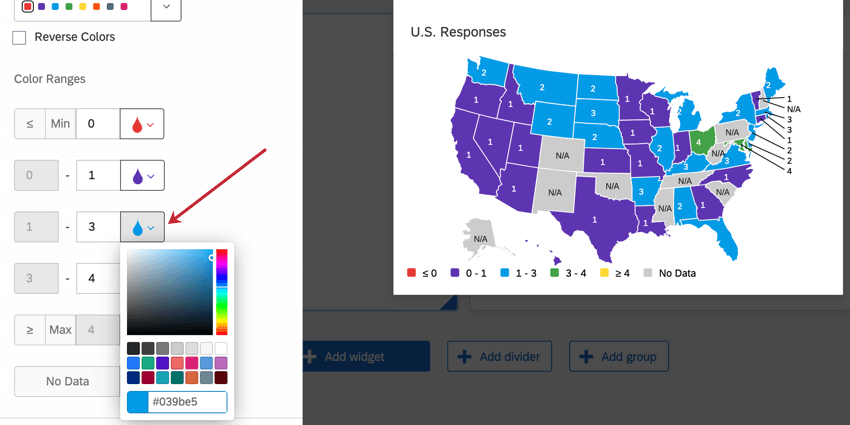
You can also specify different colors for each range in this section if you don’t want to use the color palettes.
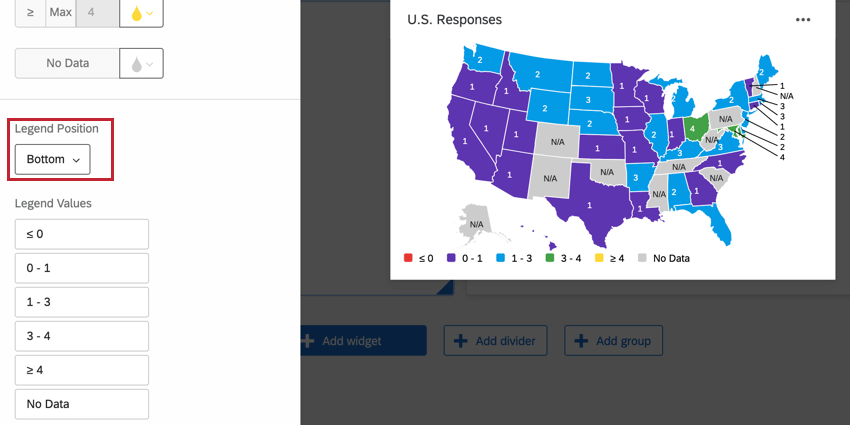
Legend Position
Decide where to place your color legend.